Guitar Los Ángeles
Tienda Online

Acerca del proyecto
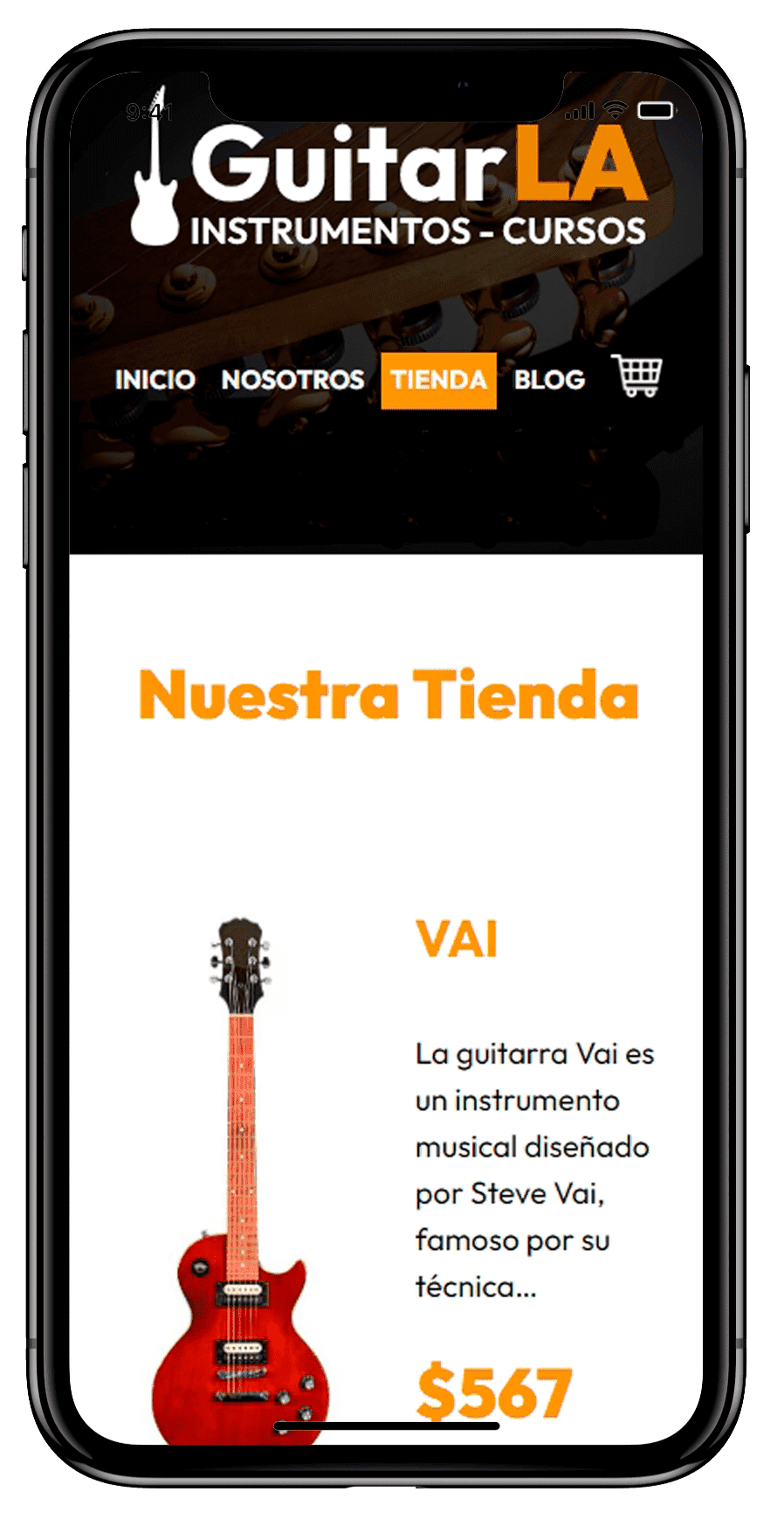
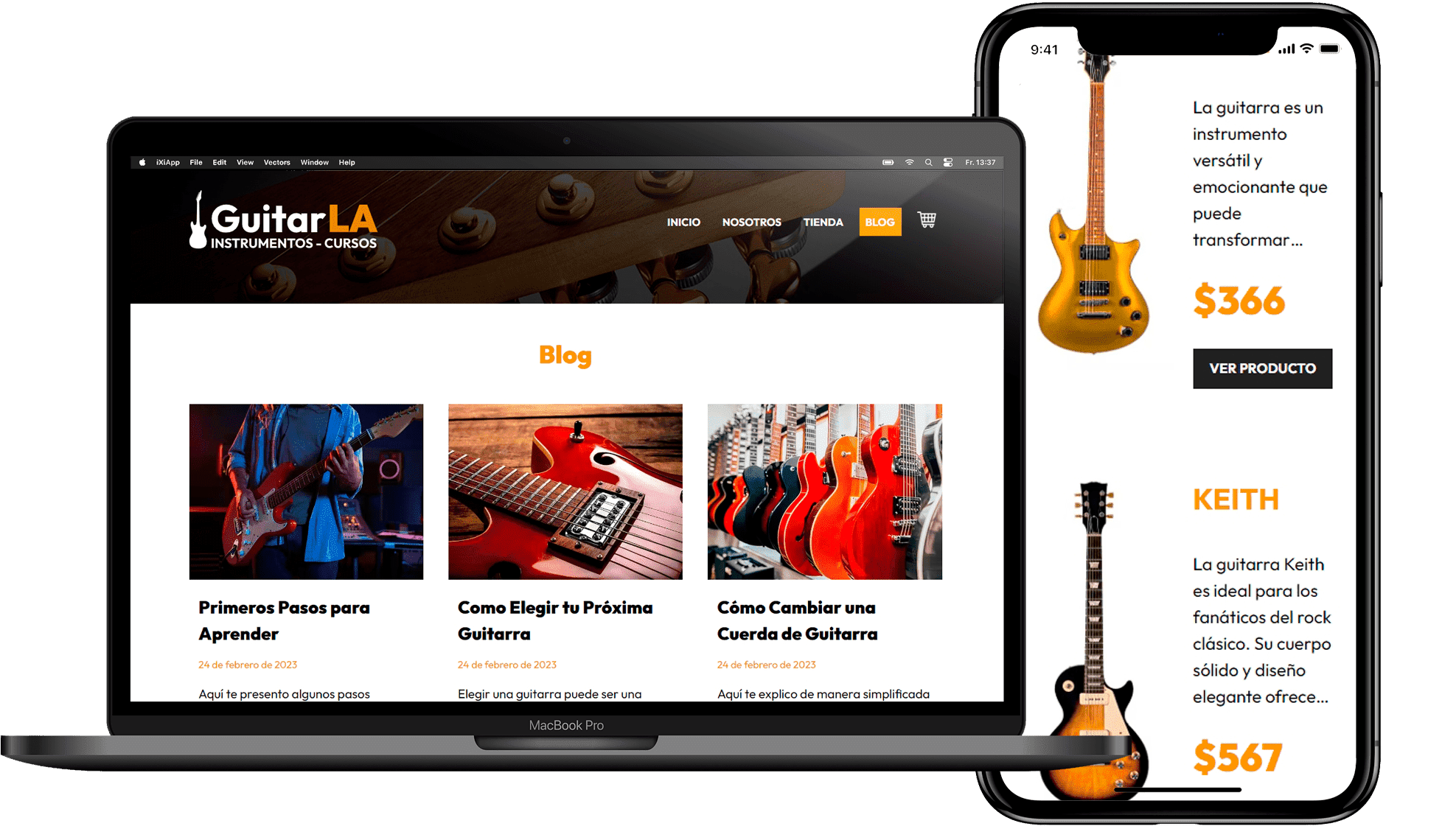
En la página principal se muestran algunas guitarras, información de cursos y algunos posts del blog de consejos para ayudar a los guitarristas a mejorar, aprender nuevos estilos de música y obtener inspiración.
En la tienda se muestran todas las guitarras con su imágen y descripción. Para ver más detalles y agregar una guitarra al carrito de compras, hay que hacer clic en el botón "ver producto".
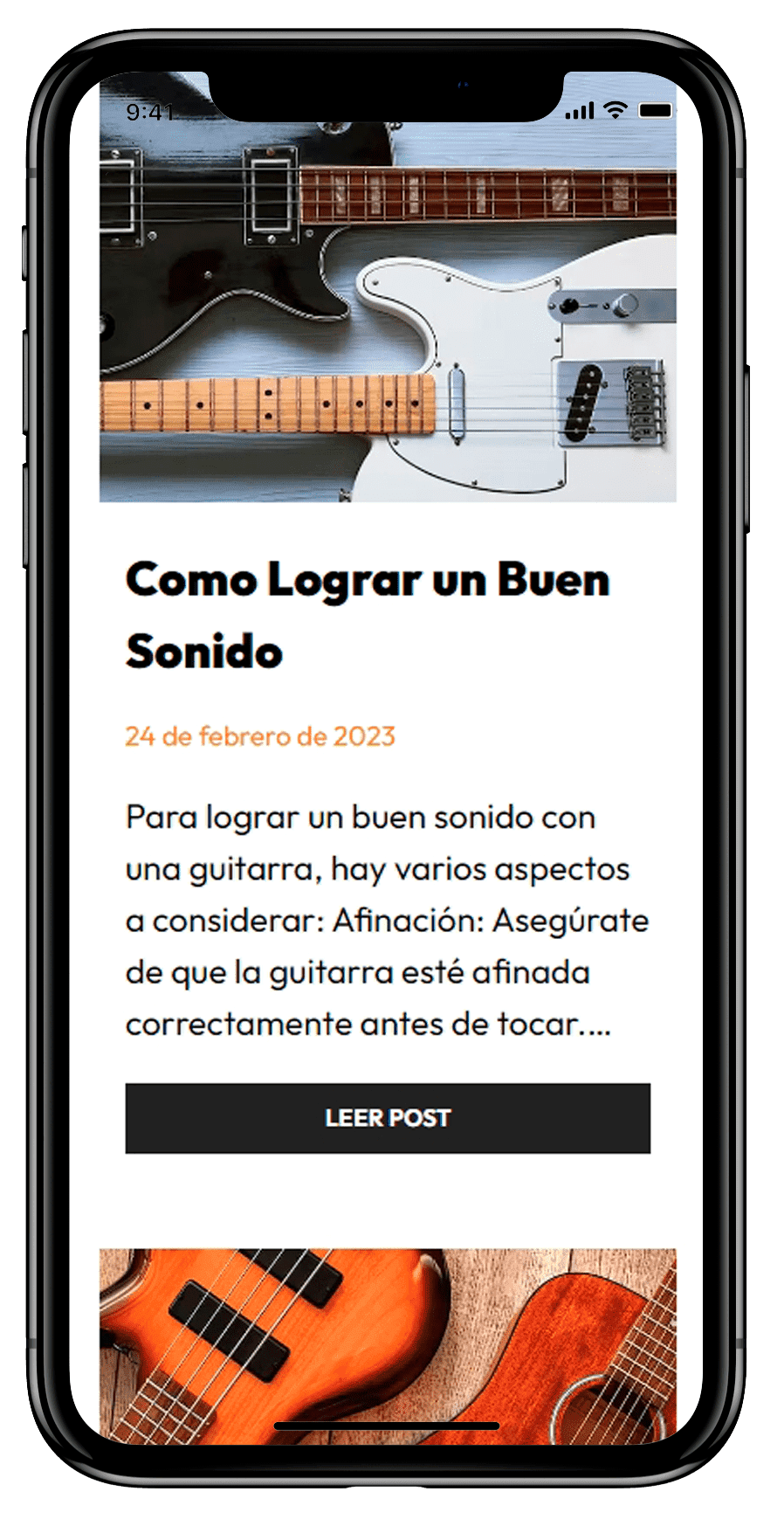
El blog tiene todos los posts, cada uno con una imagen, la fecha de publicación y su contenido.


¿Cómo funciona el carrito de compras?
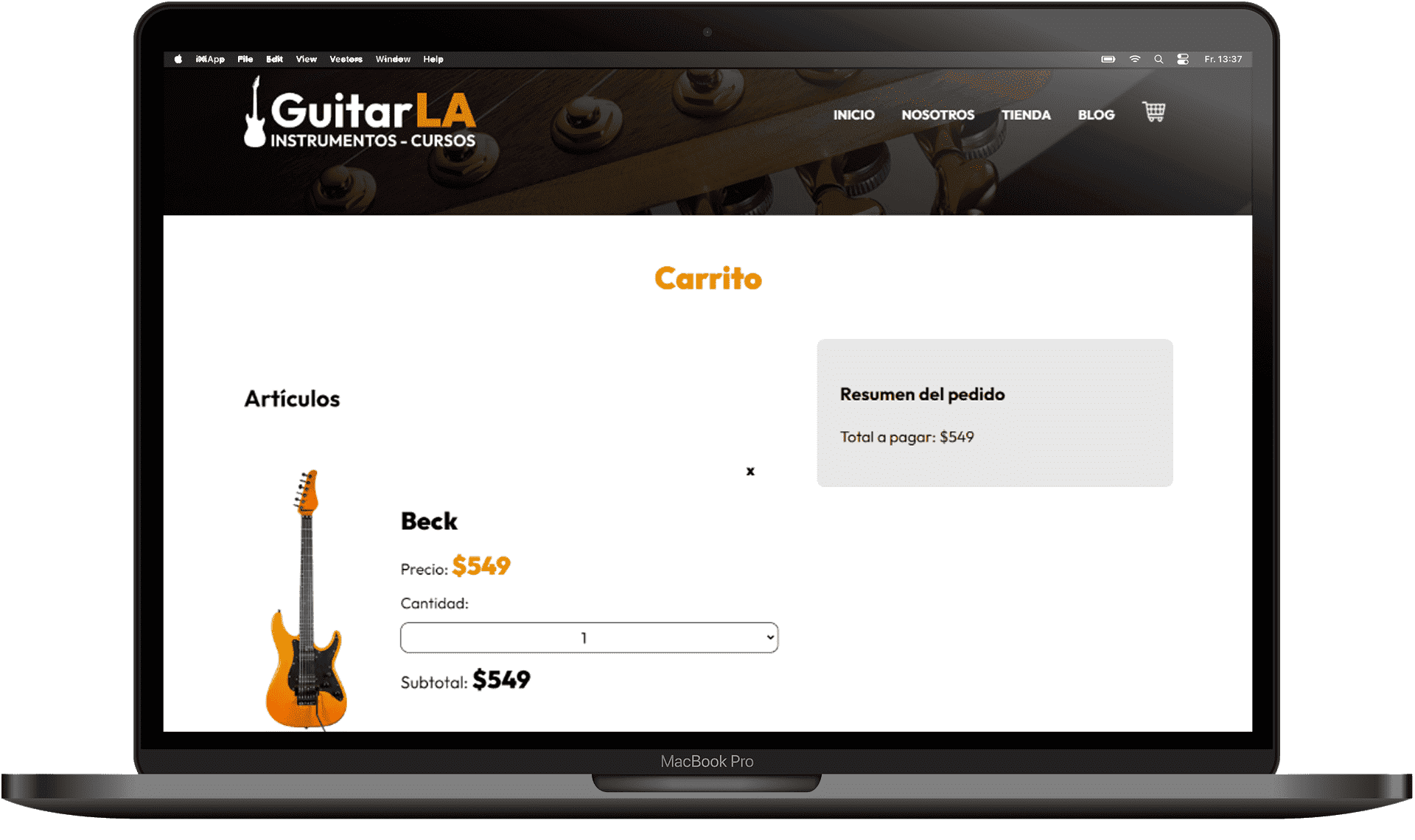
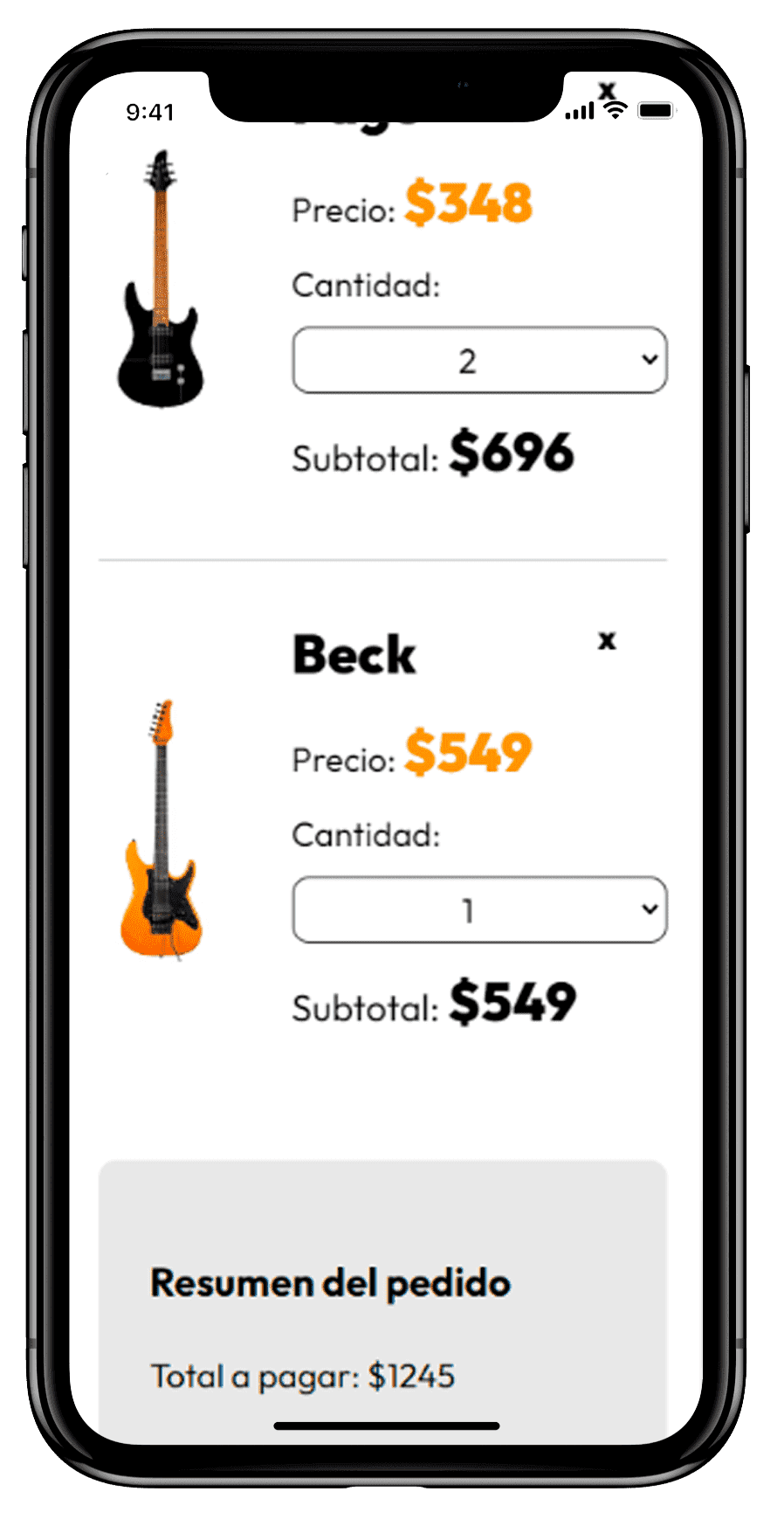
Es un carrito de compras intuitivo. Permite a los clientes agregar guitarras y ver los detalles de cada una, como su imagen, precio, cantidad y el total a pagar. También permite editar la cantidad o eliminar un modelo de forma rápida y sencilla, y el total a pagar se actualiza automáticamente.
Del lado derecho de la pantalla se encuentra un panel con el resumen del pedido y total general a pagar. Cualquier cambio que el cliente haga en el carrito se reflejará automáticamente en la cantidad general de la compra.

Stack del proyecto
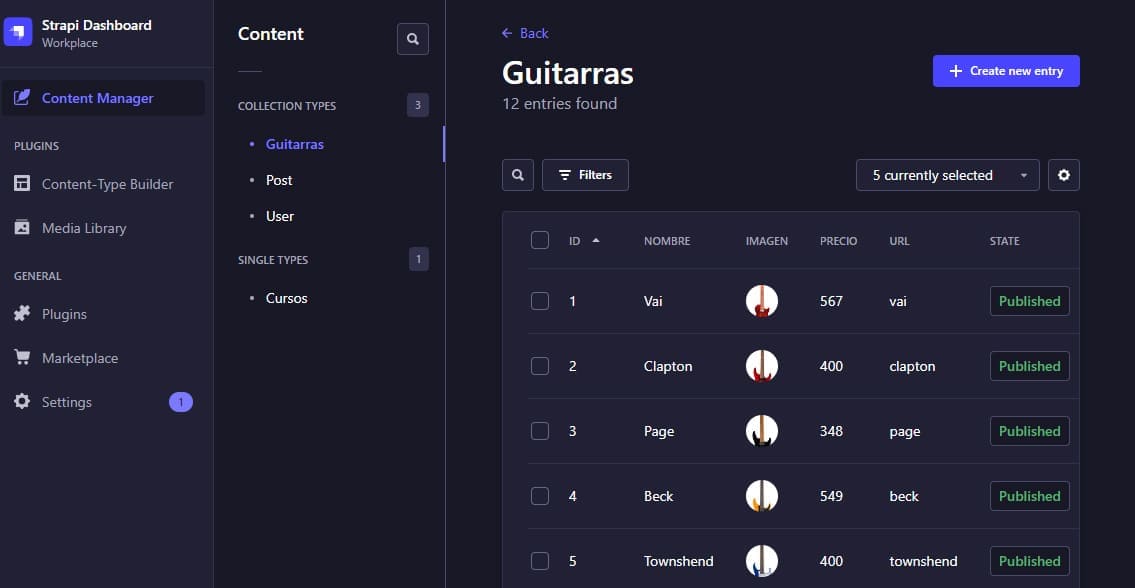
Para el Front-End, usé React y NextJS para crear interfaces rápidas, responsivas e interactivas. Para el Back-End, utilicé Strapi para crear APIs y PostgreSQL para gestionar los datos de forma eficiente y escalable.
Mi papel
El objetivo del sitio web es brindar una excelente experiencia, para lograrlo utilicé las técnicas y herramientas más recientes en el desarrollo web.
Cada página del sitio web tiene su propia información meta, que se proporciona a través de los props del componente "Layout Principal" y que son insertados como variables en el HTML del next/head.
Para garantizar que las imágenes se carguen rápidamente, utilicé next/image, lo que mejora significativamente el performance del sitio web
Utilicé el modelo de rutas de NextJS y next/link para la navegación entre páginas. Aproveché el pathname del Hook useRouter de Next, para resaltar el link del menú de la página en la que el usuario se encuentra navegando.
Para darle estilo y personalidad al sitio web utilicé CSS Modules, y creé el archivo _document.js para importar hojas de estilos externas.
En el carrito de compras utilicé el context de NextJS. Para hacer que el carrito fuera dinámico, utilicé el Hook useState y los array methods de JavaScript (some, map, filter y reduce). Utilicé el Hook useEffect para calcular el total a pagar y utilicé local storage para almacenar la información del carrito.
Finalmente solucione los problemas de rehidratación de NextJS.


API
Pensé que la mejor opción era utilizar getStaticProps para consultar la API, ya que la información publicada en el sitio web no necesita cambios constantes.
Oculte la url de la API utilizando una variable de entorno. Después hice una solicitud de datos (Fetch) a la url. Utilicé la técnica de "destructuring" para acceder directamente a las guitarras en los datos obtenidos. Y retorne las guitarras dentro de los props de la función.
Para mostrar las guitarras en la tienda, utilicé el componente "Guitarra", este componente se encarga de renderizar una guitarra por cada conjunto de datos que recibe a través de los "props".
Generé las URLs de las guitarras utilizando el routing dinámico de NextJS con getStaticPaths y getStaticProps.
Hice lo mismo para crear el blog y sus posts.

Strapi, PostgreSQL y Cloudinary
Este proyecto tiene un Back-End, sin embargo, lo he clasificado como un proyecto Front-End, ya que el Back fue creado con un CMS llamado Strapi, que se conecta a una base de datos PostgreSQL y a Cloudinary para almacenar las imágenes en un servidor externo. Debido a esto, el proyecto tiene habilitado el acceso a los End Points de la API.